
[목차]
1. Container Network Model
2. port-forwarding
3. 컨테이너 네트워크 추가하기(고정 ip 사용하기)
4. 컨테이너끼리 통신하기
1. Container Network Model
docker0
- virtual ethernet bridge: 172.17.0.0/16
- L2 통신기반
- container 생성 시 veth 인터페이스 생성 (sandbox)
- 모든 컨테이너는 외부 통신을 docker0 통해 진행
- container running 시 172.17.X.Y 로 IP 주소할당

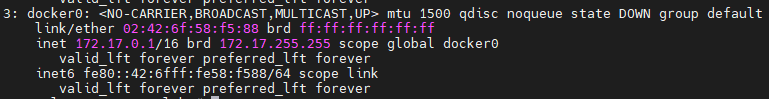
- 시스템에서 docker0 확인
ip addr
brctl로 브릿지 확인
# 설치가 필요할 수 있음. apt install -y bridge-utils
brctl show
docker run -it --name c1 busybox
2. port-forwarding
- container port를 외부로 노출시켜 외부 연결 허용
- iptables rule을 통한 포트 노출
-p hostPort:containerPort
-p containerPort # host에 랜덤포트가 생성
-P # 도커파일에서 expose라는 걸로 정의되어 있는 포트에 맞춰서 랜던포트 생성docker run --name web1 -d -p 80:80 nginx
docker run --name web2 -d -p 80 nginx
docker run --name web3 -P nginx
iptables -t nat -L -n -v
3. 컨테이너 네트워크 추가하기(고정 ip 사용하기)
user-defined bridge network 생성

# --driver bridge가 디폴트라서 안써줘도 됨
# subnet을 생략하면 172.17.~을 사용하기 때문에 172.18.~.~로 시작
# gateway도 생략하면 서브넷 주소에서 디폴트 끝자리 1로 시작
docker network create --driver bridge \
--subnet 192.168.100.0/24 \
--gateway 192.168.100.254 \
mynet
# 만들어진 네트워크 확인
docker network ls
- 도커 네트워크 삭제
docker network rm <네트워크이름>
# 기존 172로 시작하는 네트워크에서 실행
docker run -d --name web -p 80:80 nginx:1.14
curl localhost
# 만들어준 mynet 네트워크에 컨테이너 실행
# static ip 주소를 쓰려면 아래처럼 만들어준 네트워크 설정과 ip 주소를 설정한다
# ip 설정을 하지 않으면 자동 1부터 할당
docker run -d --name appjs \
--net mynet --ip 192.168.100.100 \
-p 8080:8080 \
appjs
curl localhost:8080
# busybox로 테스트
docker run -it --name busybox \
--net mynet --ip 192.168.100.100 \
busybox
ip addr
4. 컨테이너끼리 통신하기

docker run -d --name mysql -v /dbdata:/var/lib/mysql -e
MYSQL_ROOT_PASSWORK=wordpress -e
MYSQL_PASSWORD=wordpress mysql:5.7
# --link 옵션으로 2개의 컨테이너를 연결시킴
docker run -d --name wordpress <컨테이너이름(mysql)>:<원하는이름(mysql)> -e
WORDPRESS_DB_PASSWORD=wordpress -p 80:80 wordpress:4
- 문제풀이

# genid.sh 파일과 dockerfile 파일을 만들었다는 가정하에 시작
docker build -t genid .
docker run -d -v /webdata:/webdata --name genid genid
docker run -d --name web -v /webdata:/usr/share/nginx/html:ro -p 80:80 nginx
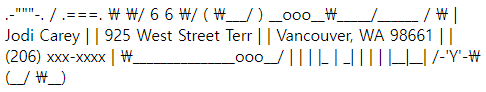
웹브라우저로 접근하면 아래처럼 줄 변경이 안되어 깨져보인다.

- 출처 : 따배도
9-1. 컨테이너간 통신(네트워크) - 이론편
9-2. 컨테이너간 통신(네터워크) - 실습편
728x90
반응형
'개발 > DevOps' 카테고리의 다른 글
| Docker 빌드에서 운영까지 (using docker compose) (0) | 2022.12.30 |
|---|---|
| Docker Container Storage (0) | 2022.12.29 |
| Docker 컨테이너 리소스 관리 (0) | 2022.12.29 |
| Docker Registry 컨테이너 보관창고 (0) | 2022.12.28 |
| Docker 컨테이너 만들기 (1) | 2022.12.27 |