개발/DevOps
Docker 컨테이너 만들기
달리초이
2022. 12. 27. 17:44

[목차]
1. Dockerfile이란?
2. 대표 Dockerfile 문법
3. docker image 실행
4. docker hub 로그인
5. 만든 이미지 파일 hub에 푸시
docker 컨테이너는 개발한 애플리케이션(실행파일)과 운영환경이 모두 들어있는 독립된 공간이다.
(예: node:12 / 소스코드 / 실행 명령어)
MSA(Micro Service Architecture) 환경의 Polyglot 애플리케이션을 운영할 수 있다.
(Polyglot Programming: 다양한 언어를 사용하여 프로그래밍 하는 것)
각각의 Application Service에 맞춰 Container를 만들어 낸다.
1. Dockerfile이란?
- Container를 만들 수 있도록 조와주는 명령어 집합
- 쉽고, 간단, 명확한 구문을 가진 text 파일로 Top-Down 해석
- 컨테이너 이미지를 생성할 수 있는 고유의 지시어(Instruction)를 가짐
2. 대표 Dockerfile 문법
| 지시어 | 설명 |
| # | comment |
| FROM | 컨테이너의 BASE IMAGE(운영환경) |
| MAINTAINER | 이미지를 생성한 사람의 이름 및 정보 |
| LABEL | 컨테이너이미지에 컨테이너의 정보를 저장 |
| RUN | 컨테이너 빌드를 위해 BASE IMAGE에서 실행할 Commands |
| COPY | 컨테이너 빌드시 호스트의 파일을 컨테이너로 복사 |
| ADD | 컨테이너 빌드시 호스트의 파일(tar, url 포함)을 컨테이너로 복사 |
| WORKDIR | 컨테이너 빌드시 명령이 실행될 작업 디렉토리 설정 |
| ENV | 환경변수 지정 |
| USER | 명령 및 컨테이너 실행시 적용할 유저 설정 |
| VOLUME | 파일 또는 디렉토리를 컨테이너의 디렉토리로 마운트 |
| EXPOSE | 컨테이너 동작 시 외부에서 사용할 포트 지정 |
| CMD | 컨테이너 동작 시 자동으로 실행할 서비스나 스크립트 지정 |
| ENTRYPOINT | CMD와 함께 사용하면서 command 지정 시 사용 |
- 대소문자 구분하지 않으나 가독성을 위해 사용함
예시) node 12 환경에서 hello.js 파일 실행하기
$mkdir build
$cd build
$vi hello.js
$vi dockerfile
# dockerfile
FROM node:12
COPY hello.js /
CMD ["node", "/hello.js"]
docker build -t imagename:tag .예시) 아파치 인프라 설치 후 index.html 실행하기
$mkdir webserver
$cd webserver
$vi dockerfile
# dockerfile
FROM ubuntu:18.04
LABEL maintainer="daeil <daeil.choi@classact.co.kr)"
# install apache
RUN apt-get update \
&& apt-get install -y apache2
RUN echo "TEST WEB" > /var/www/html/index.html
EXPOSE 80
CMD ["/usr/sbin/apache2ctl", "-DFOREGROUND"]
$docker built -t webserver:v1 .
3. docker image 실행
docker run -d -p 80:80 --name web webserver:v1
# 실행확인
curl localhost:80
4. docker hub 로그인
docker login
- 참고로 docker hub 개인 저장소에 push하려면 반드시 자신의 아이디가 이미지앞에 붙어 있어야 함
- 태그 수정 방법
docker tag webserver:v1 clowncdi85/webserver:v1
docker tag hellojs:latest clowncdi85/hellojs:latest
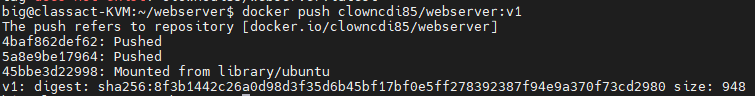
5. 만든 이미지 파일 hub에 푸시
docker push clowncdi85/webserver:v1

컨테이너 배포 완료.

FROM debian:latest
RUN apt-get update \
&& apt-get install -y fortune
WORKDIR /scripts
COPY webpage.sh .
RUN chmod +x webpage.sh
CMD ./webpage.sh
출처: 따배도
04강 | 도커 컨테이너 만들어보기(1) - 이론편
04강 | 도커 컨테이너 만들어보기(2) - 실습편
728x90
반응형